Создание шаблонов отчетов для приложений Web Access и Workspaces
Используя Дизайнер объектов, вы можете создавать шаблоны отчетов, которые меняют отображение и функциональность списков результатов запросов в приложениях Web Access и Workspaces. Вы можете, например, указать различные шрифты или добавить ссылки, позволяющие контролировать выполнение процессов непосредственно из списка результатов.
Для получения дополнительной информации об использовании шаблонов отчетов в приложении Web Access см. Руководство администратора Web Access.
Для создания шаблона отчета:
- В Дизайнере объектов откройте объект, для которого нужно создать шаблон отчета.
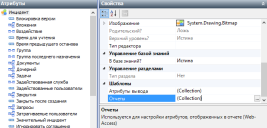
Для отображения результатов запроса в приложении Web Access или Workspaces в виде отчета необходимо создать шаблон отчета для объекта, на основе которого был создан запрос. - Выберите имя объекта вверху дерева Атрибуты и щелкните
 рядом с элементом Действия на панели Свойства.
рядом с элементом Действия на панели Свойства.
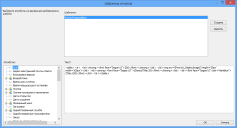
Появится диалог "Шаблоны отчетов".
- Щелкните Создать.
Появится диалог "Создать шаблон атрибута". - В поле Имя введите уникальное имя шаблона, а затем щелкните OK.
Указанное имя появится в списке "Шаблоны". - В поле Текст введите текст, который должен отображаться в качестве части отчета. Переместите атрибуты, которые нужно отображать в отчете из дерева Атрибуты, в соответствующее место поля Текст.
- Щелкните Создать для определения шаблонов отчета, которые будут по иному форматировать информацию и которые будут содержать другие сведения.
- Щелкните OK, чтобы закрыть диалог шаблонов отчета, а затем щелкните
 .
.
Изменения объекта будут сохранены.
Вы можете добавлять ссылки на другие части приложения во время создания шаблонов отчетов для приложений Web Access и Ivanti Workspaces. Например, вы можете добавить действие Добавить примечание в шаблон отчета, который применяется к запросу инцидента, чтобы пользователи могли добавлять из списка запросов примечания непосредственно в изменение, не открывая запись. Для получения дополнительной информации см. раздел Добавление ссылок в шаблоны отчетов.
В поле Text можно использовать простой формат HTML, а также таблицы HTML. Если вы хотите выбрать таблицу и ширину столбцов в пикселях, вы должны указать в файле HTML класс таблицы с именем reportFixedWidth. Далее представлены некоторые примеры. Однако указание фиксированной ширины может оказать влияние на быстродействие приложения Workspaces. Поэтому рекомендуется избегать указания фиксированной ширины в шаблонах отчетов, которые используются в приложении Workspaces.
В приложении Web Access можно установить шаблон отчета и шаблон развернутого отчета для списка результатов запроса. Это позволяет вам отобразить дополнительную информацию в конкретной строке отчета, указав шаблон развернутого отчета, который выдает развернутую информацию.
Вы можете использовать шаблоны отчета для вывода информации, которая не отображается в запросе, на котором основан отчет.
Пример шаблона отчета
В этом разделе представлены примеры шаблонов отчетов:
Далее представлен заголовок: {Заголовок} и описание: {_Описание}.
В предыдущем примере показан текст результата запроса, в котором используется шрифт по умолчанию, а также значение заголовка для результата запроса, заменяющее заполнитель {Заголовок} и значение описания, заменяющее заполнитель {_Описание}. Рекомендуется добавить заполнители, переместив их из дерева Атрибуты.
Далее представлен заголовок: <b>{Заголовок}</b> и описание: <b>{_Описание}</b>.
Предыдущий пример аналогичен первому, но элементы Заголовок и Описание теперь отображаются жирным шрифтом (с использованием тегов HTML - <b>bold</b>).
<table class="reportFixedWidth" cellspacing="0" cellpadding="2" width="500px" border="0"><tbody><tr><td rowspan="2" valign="top" width="32px"><img style="MARGIN-RIGHT: 10px" height="32px" alt="" width="32px" align="left" src='{Изображение}'/></td><td class="Heading3">{Заголовок}</td></tr><tr><td>Два атрибута во втором ряду таблицы: {_Атрибут1}, {_Атрибут2}</td></tr></tbody></table>
В данном примере отображается таблица, в которой первые ячейки заполняют два ряда таблицы и содержат атрибут изображения. Вторая ячейка в первом ряду содержит заголовок, а ячейка во втором ряду содержит текст и два атрибута. Использование элемента class="reportFixedWidth" в теге table позволяет указать таблицу и ширину столбца в пикселях:
| изображение | Заголовок |
|
Два атрибута во втором ряду таблицы: Атрибут1, Атрибут2 |